![]()


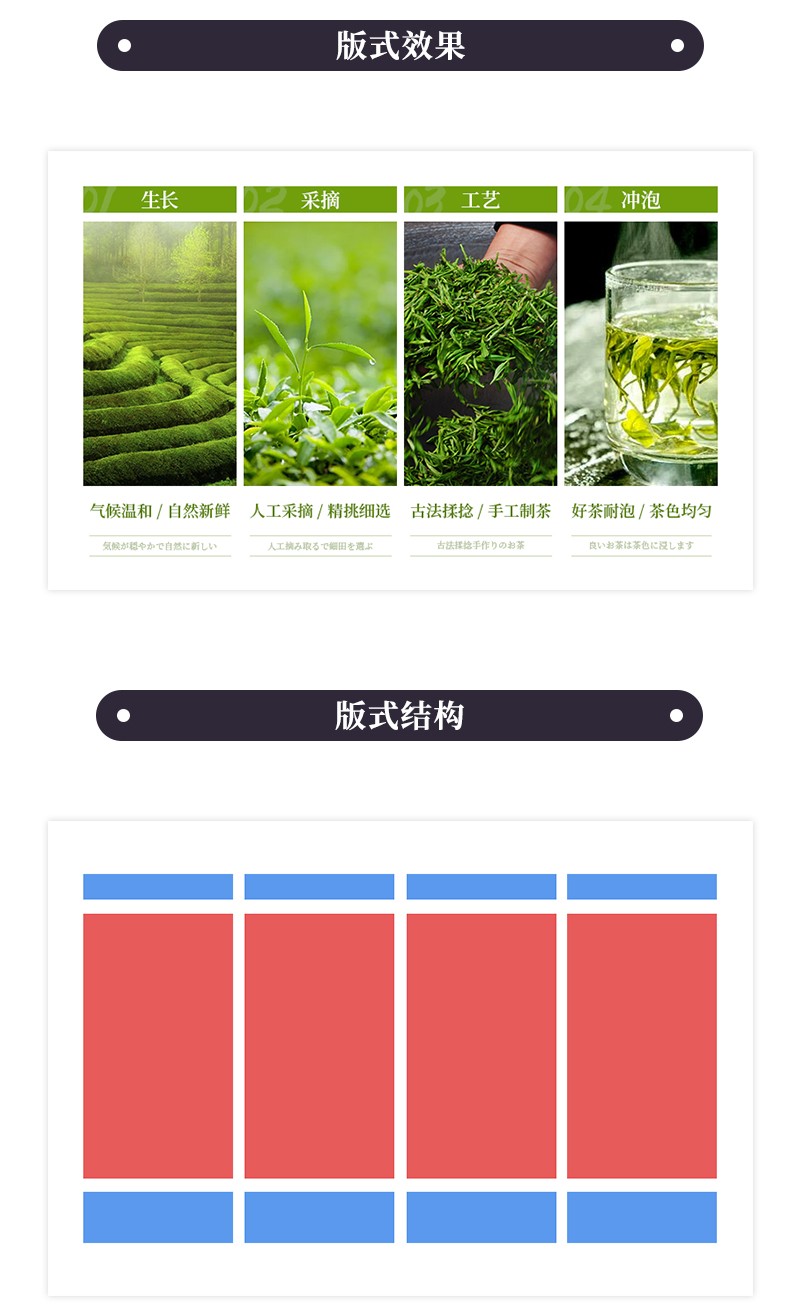
有序而统一的排列效果,阅读顺序清晰明朗,能在有限的空间内把不同的元素内容统一结合起来,是版式设计中必不可少的效果类型。当前版式使用的是标题、配图、文案三者的统一排列效果。

使用条件:在一个版块中表达多个同级属性的时候可以选择的版式类型。
版式特点:版式的核心特点是统一且规律的模块排列。把繁复的模块通过排列的形式逐一的展示,增强阅览的逻辑性和顺序性,有助于对内容更清晰的理解。
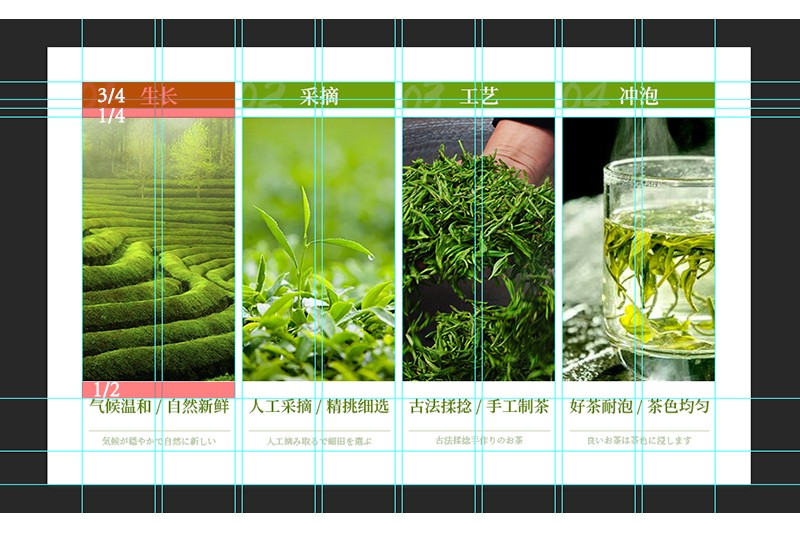
注意细节:①排列型版式不但要注意形式上的统一,还要注意表达上的规律性,尤其在有明确先后顺序的情况下(尽量表达一个完整的故事性)一定不能轻易打破这种规律。比如例图的顺序,先来交代生长的环境,然后是人工的采摘与制作,最后是成品的冲泡,是一条有先有后的故事路线,如果对其顺序进行打乱,就会多少有一些理解上的不适。

②排列型版式要保证配图的风格和整体色调尽量一致,不能出现太过明显的风格和色调上的差异,下图最后一张从风格和色调上与其他几个都不搭配。

③字数较少的排列往往会增加一些装饰效果来丰富页面,比如原图中的日文部分,在应用过程中这种装饰部分一定要淡化处理,不能干扰正常文字的阅读。

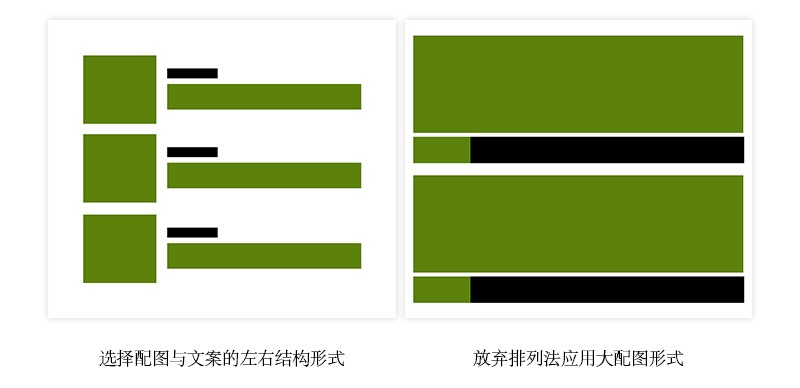
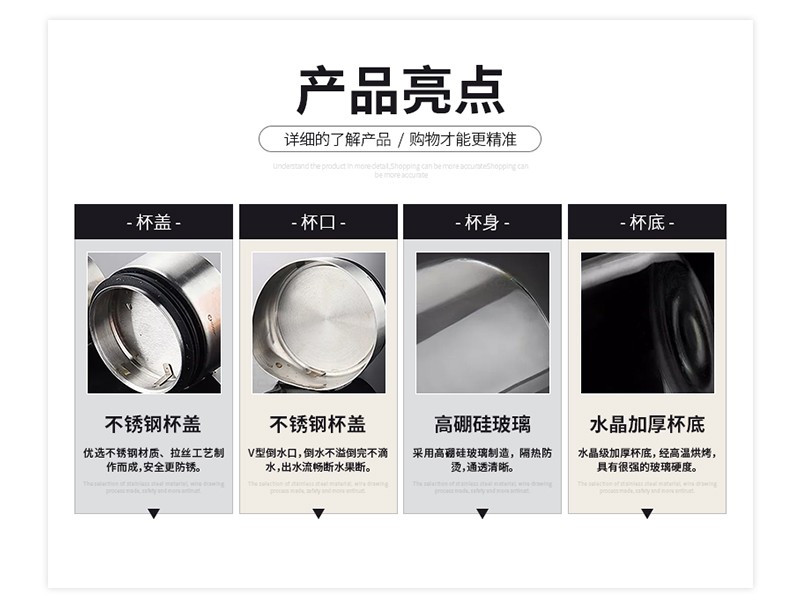
文案内容较多,在做排列的时候,不是很建议与配图做成上下的结构。上下结构的排列,文字会因为宽度的限制而做大量的分行,密密麻麻,会严重降低阅读的欲望。

这种情况下可以尝试做一些配图与文字的左右结构,没有太多的分行,阅读会更流畅连贯,或者直接放弃排列型版式,选择其他的版式,比如大配图应用(时间关系,以几何化代替实际内容)。

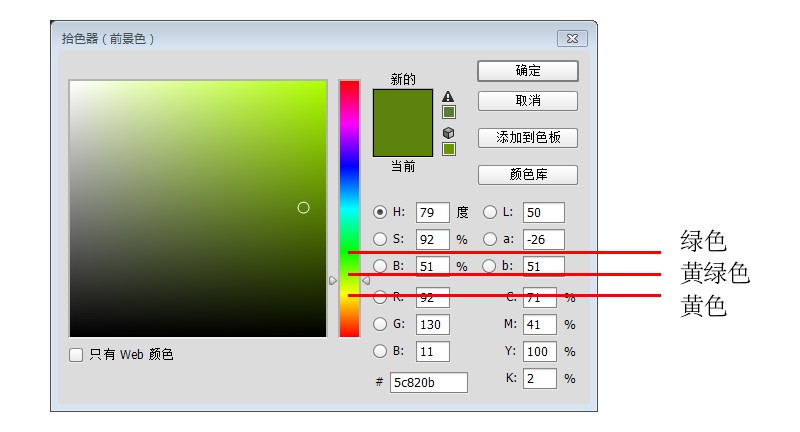
配色思路:整个版式围绕茶叶制作,而茶的代表色肯定是绿色,而白色是绿色常用的搭配颜色,所以选择了以绿色和白色为主的配色关系。这里需要注意的一点是对于绿色的使用,大部分情况下,相对于亮度较高的纯绿色,明度上柔和很多的黄绿色(绿色与黄色之间)是更好的选择。而考虑到茶的浓郁感和文化性,在黄绿色的使用上也尽量降低了明度,让绿色看起来更加稳重和内敛。

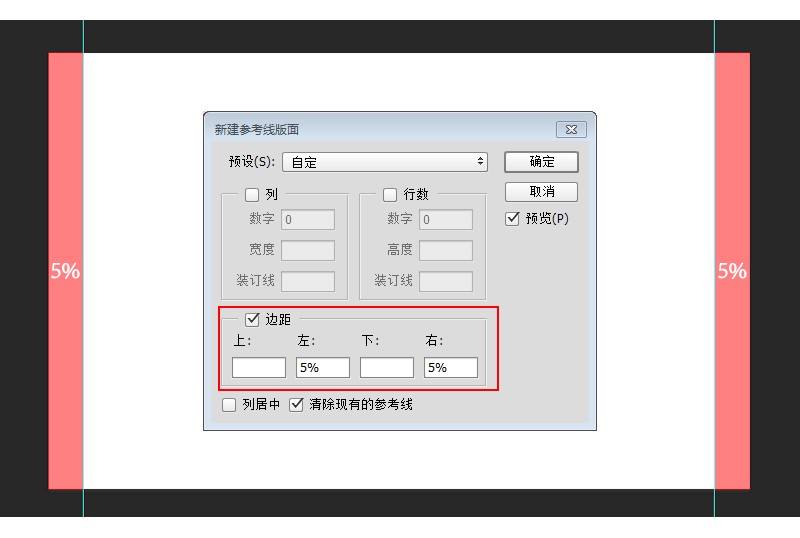
网格思路:由于是排列型版式,选择带有装订线的网格形式,会更有助于元素的对齐和排列。选择【视图】中【新建参考线面板】(如果没有这个命令,可以升级PS版本到cc2015以上或下载参考线插件)。因为详情参考线的标准是20列的网格(文字版块提取那一篇文章有说明),所以左右边距的大小可以以5%递进,具体大小要看中心内容离左右两侧画布的距离,这里中心内容较饱满,所以左右只留出5%的大小,参考线一定要选百分比形式。

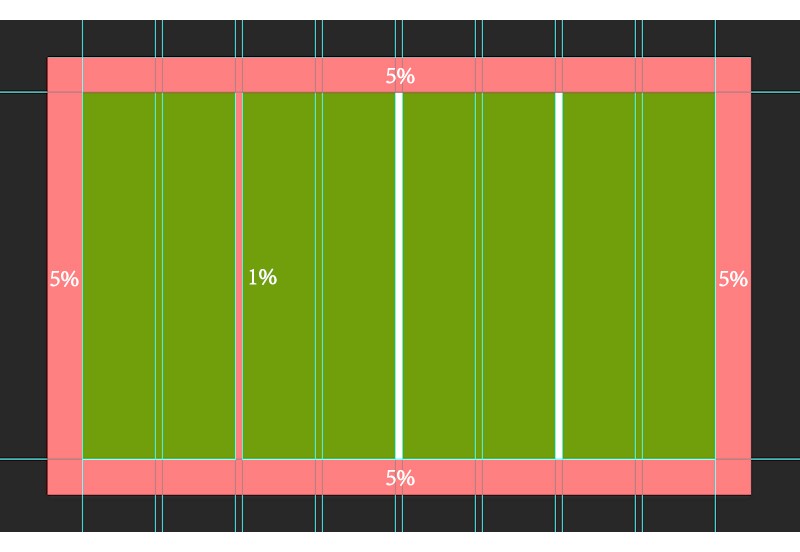
排列的内容事先已经确定了要做4列,在列数的选择上可以使用4的倍数,8、12、16等数字,数字越多细节处理方式就越多,而当前图片没有太多的额外内容,所以选择8列足够针对各种细节,最后在做排列型版式的时候最好设定装订线的大小,这个可以根据自己要做的情形去决定,当前图片选择的是1%,间距是足够的。
 把4个框架每个以2个列宽大小,中间留出1%缝隙的方式进行排列,并以5%为高度基准确定高度。剩下的就是在这个范围内把要排列的标题、配图、文案、装饰罗列进去。
把4个框架每个以2个列宽大小,中间留出1%缝隙的方式进行排列,并以5%为高度基准确定高度。剩下的就是在这个范围内把要排列的标题、配图、文案、装饰罗列进去。
 我在这里选择了把高度基准划分为1/2,1/4、3/4的大小进行元素之间距离的处理。
我在这里选择了把高度基准划分为1/2,1/4、3/4的大小进行元素之间距离的处理。


延展思路:当前版式的核心特征是统一且规律的模块排列。这次的思维从排列的元素组合和框架的效果方面进行延展。
延展方式:
①只有配图没有文字肯定是没法让人理解透彻图片的内容的,但是没有配图只有文字却是对内容的传达产生不了任何的影响,所以只通过统一的文字形式完全可以完成排列效果。

②图标与文字的结合也是很常用的排列类型。

③文字与配图结合,且文字部分拥有独立的框架效果。

④文字与配图结合,文字部分和配图部分共用一个框架。

⑤去掉框架的参与,用主体提取的方式代替配图部分。

⑥排列的位置上可以做成上下的结构,前面的内容中也有提及。

——如翼分享,作者ChiNa 威海_山岩